AO3 Floaty Comment Box (Responsive) is a userscript to facilitate commenting while reading on archiveofourown - made responsive for mobile browsing.
The idea is that the user can comment on the fly, without needing to scroll down to the bottom while reading, or wait until having read the whole story to jot down a thought or feeling or favorite quote.
Compatible browsers on mobile (see more below):
- Firefox on Android
- Microsoft Edge on Android
Functionality
Floaty toggle button

Initially the only thing you'll see is a button at the top right corner of the screen, with a pen writing icon. Clicking this will open the floaty comment box.
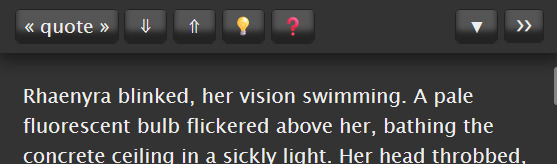
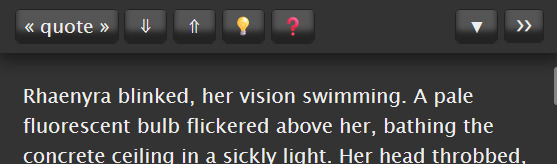
Header bar

Left side:
- Quotation marks « » : button to insert selected text
- Down arrow ⇓ : scroll down below to real comment box
- Up arrow ⇑ : scroll back up to where you were in the story after hitting the down button
- Light bulb 💡: inspiration/suggestions to write a review
- Question mark ❓: about & brief explanation of the functionalities
Right side:
- Collapse window ▲ : only the header bar will remain visible
- Enlarge window ▼ : the floaty comment box will take up the whole screen
- Close >> : button to hide the floaty comment box or its header
Insert a quote 💬


Select pieces of text and hit the "quote" button to insert them in your comment. The quoted text will be formatted in italics and as a block quote.
Syncing and submitting 🔄
Everything that is typed or inserted into the floaty comment box will be automatically synced with the real comment box below. Your comment will only be submitted once you submit it in the the real comment form.
Credit ©
Floaty Comment Box was directly inspired (with permission) by an AO3 userscript originally developed by tumblr user ravenel. Afterwards I also discovered ScriptMouse's userscript for a similar floating box, which I looked through to try and fix some bugs in my own.
Other similar scripts might exist, but I wrote this to have personal control over the features and to make it as responsive to mobile needs as posisble.
Important to know ❗
This script only works on stories where commenting is possible:
- on non-story pages the floaty box buttons will not appear
- neither on stories where the user has disallowed comments
Compatible browsers on mobile:
- Firefox on Android
- Microsoft Edge on Android
Safari on IOS can also run userscripts, but I have not tested it yet. Feel free to give feedback for other browsers as well. Check out the GreasyFork website to check for more browsers that can run userscripts.
Feel free to leave feedback, I can't promise I'll get back to all of it but I'm interested to know what doesn't work.